Для UX крайне важна скорость загрузки сайта, ведь чем дольше загружается страница, тем выше вероятность, что пользователь уйдет. Также для SEO супер важно, чтобы страница быстро грузилась. Это один из важнейших факторов ранжирования.
Скорость загрузки страницы — это не просто технический параметр. Это ваш инструмент удержания клиентов и ключевой фактор для SEO.
- Для пользователей: 53% посетителей уходят с сайта, если он грузится дольше 3 секунд. Медленный сайт = потеря конверсий.
- Для SEO: Яндекс и Google давно учитывают скорость в ранжировании. Чем быстрее — тем выше шансы попасть в топ.
🚀 Ускоряем сайт на Tilda за 5 минут:
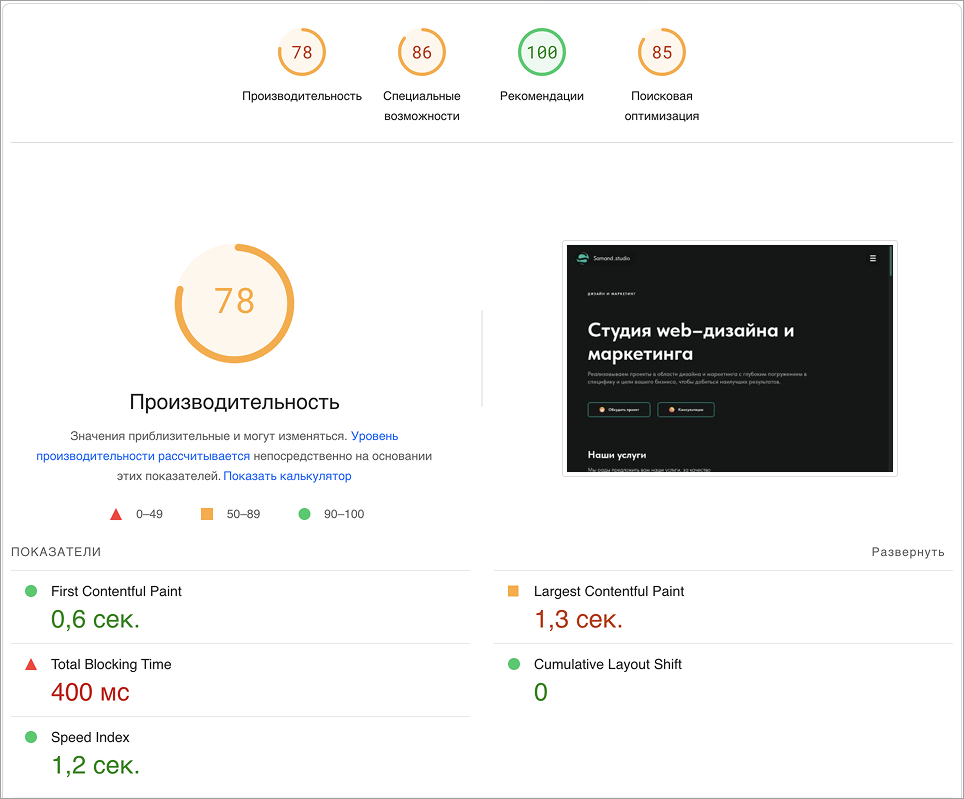
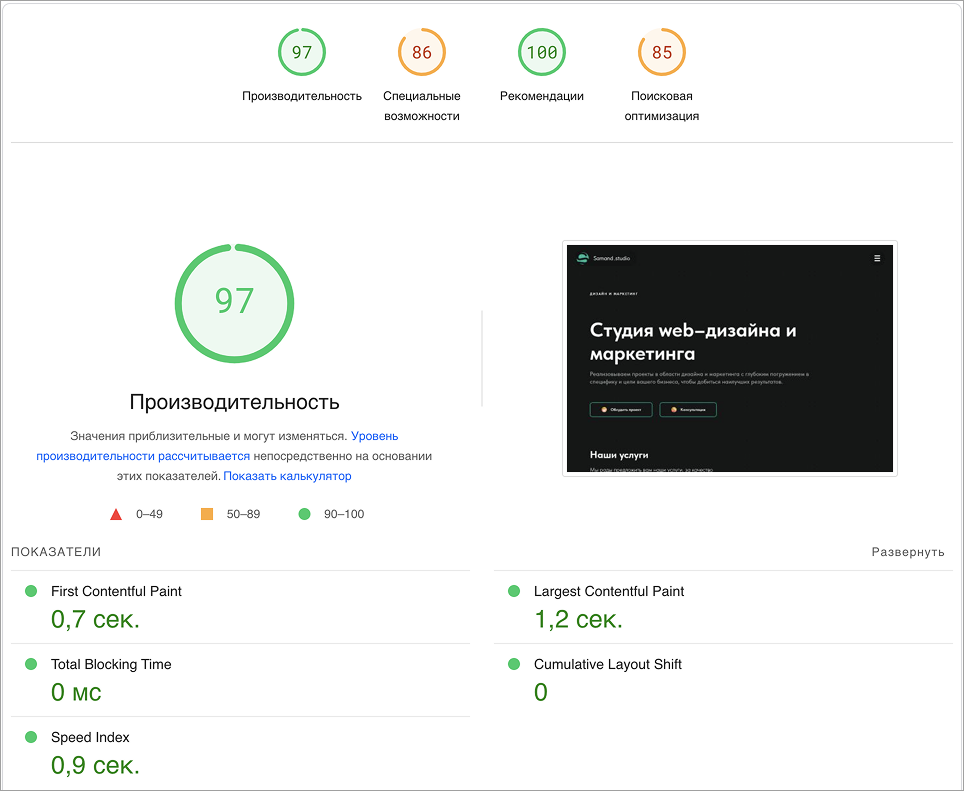
Для сравнения результатов, перед внесением изменений проверьте текущую скорость загрузки через PageSpeed Insights
Упростите аналитические счетчики
Яндекс Метрика
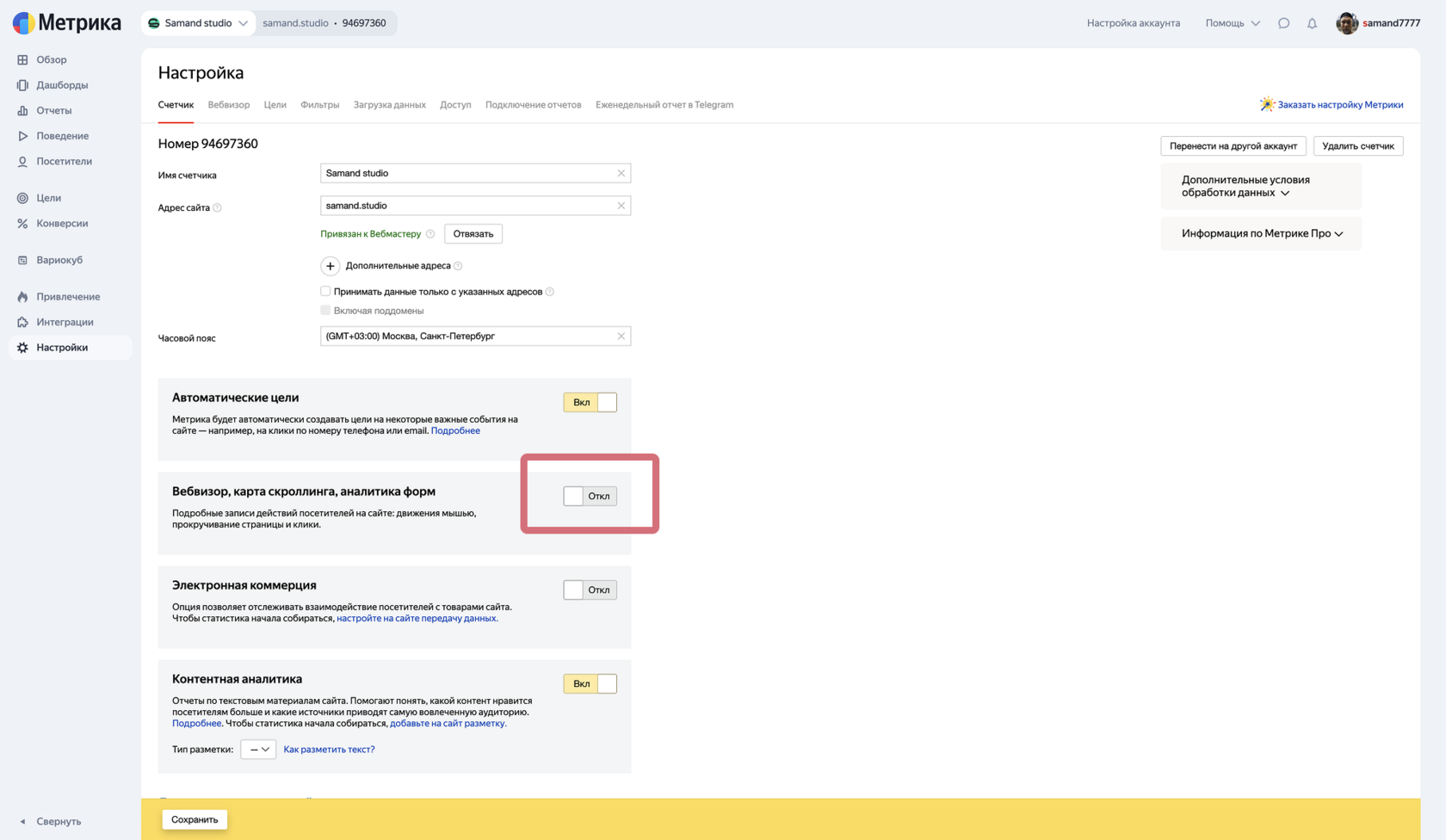
Вебвизор это дополнительный инструмент в Яндекс Метрике, он записывает действия пользователей, чтобы вы могли посмотреть запись и понять как действуют пользователи на вашем сайте, но это сильно нагружает ваш сайт.
Далеко не каждый владелец сайта или маркетолог пользуется вебвизором, поэтому необходимость этого инструмента далеко не всегда оправдана. Если вы не планируете проводить исследования сайта или не пользуетесь этим инструментом, уберите его.
Как сделать: В настройках Метрики отключите опцию «Вебвизор, карта скроллинга, аналитика форм» или в настройках Тильда отключите Вебвизор


Google Analytics
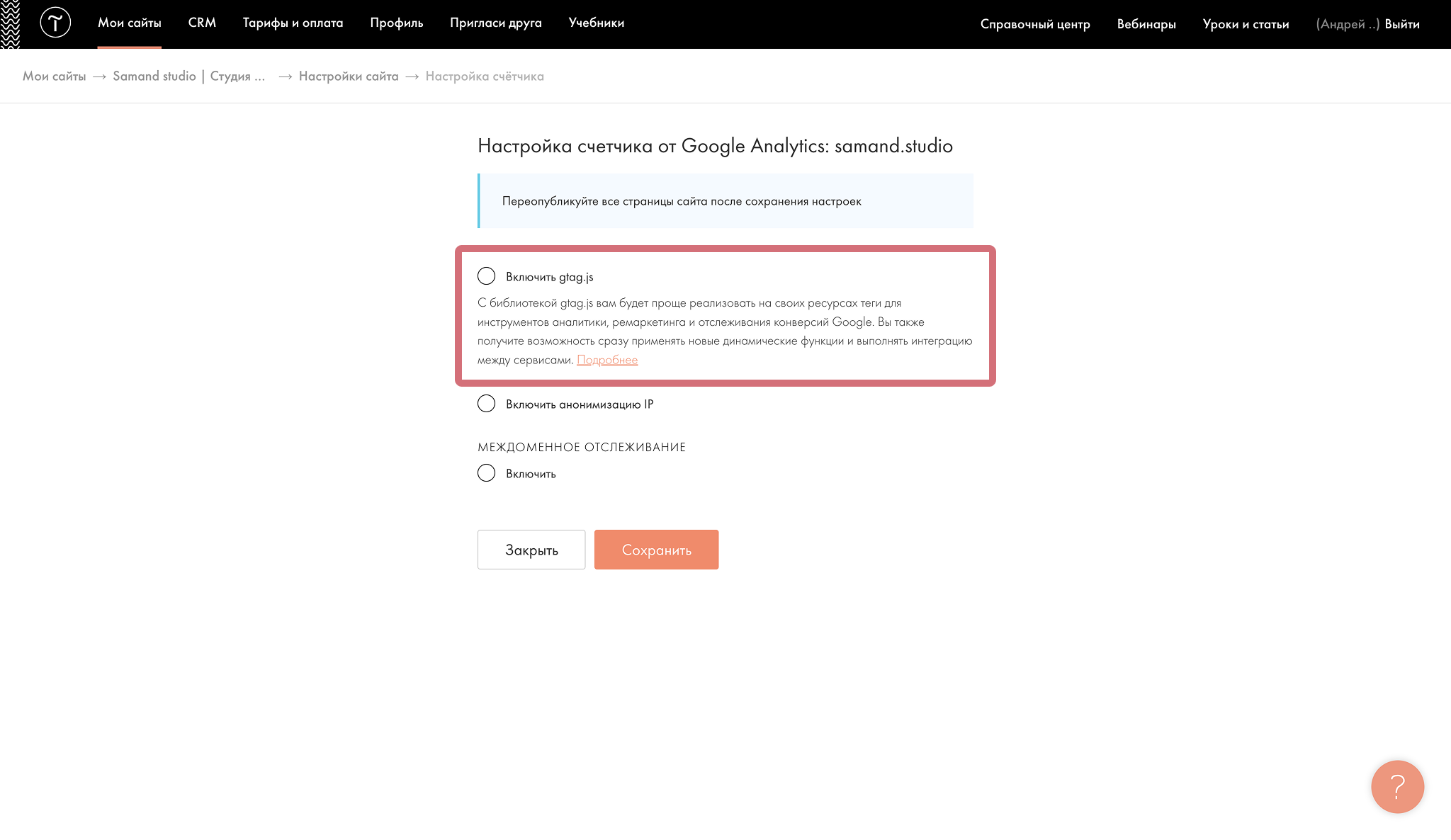
У счетчика Google Analytics изначально включена библиотека gtag.js, которая нужна для корректной работы тегов и интеграций. Она довольно большая, поэтому, если вы не используете Google Analytics по максимуму, просто отключите ее.
Как сделать: В настройках Tilda > раздел Аналитика > откройте настройки Google Analytics и отключите библиотеку gtag.js

Оптимизируйте изображения
Даже на Tilda картинки могут «весить» слишком много.
Тильда автоматически оптимизирует изображения в зависимости от размера экрана пользователя, что является довольно крутой фичей, но вы можете сильно улучшить результаты, заранее обработав картинку.
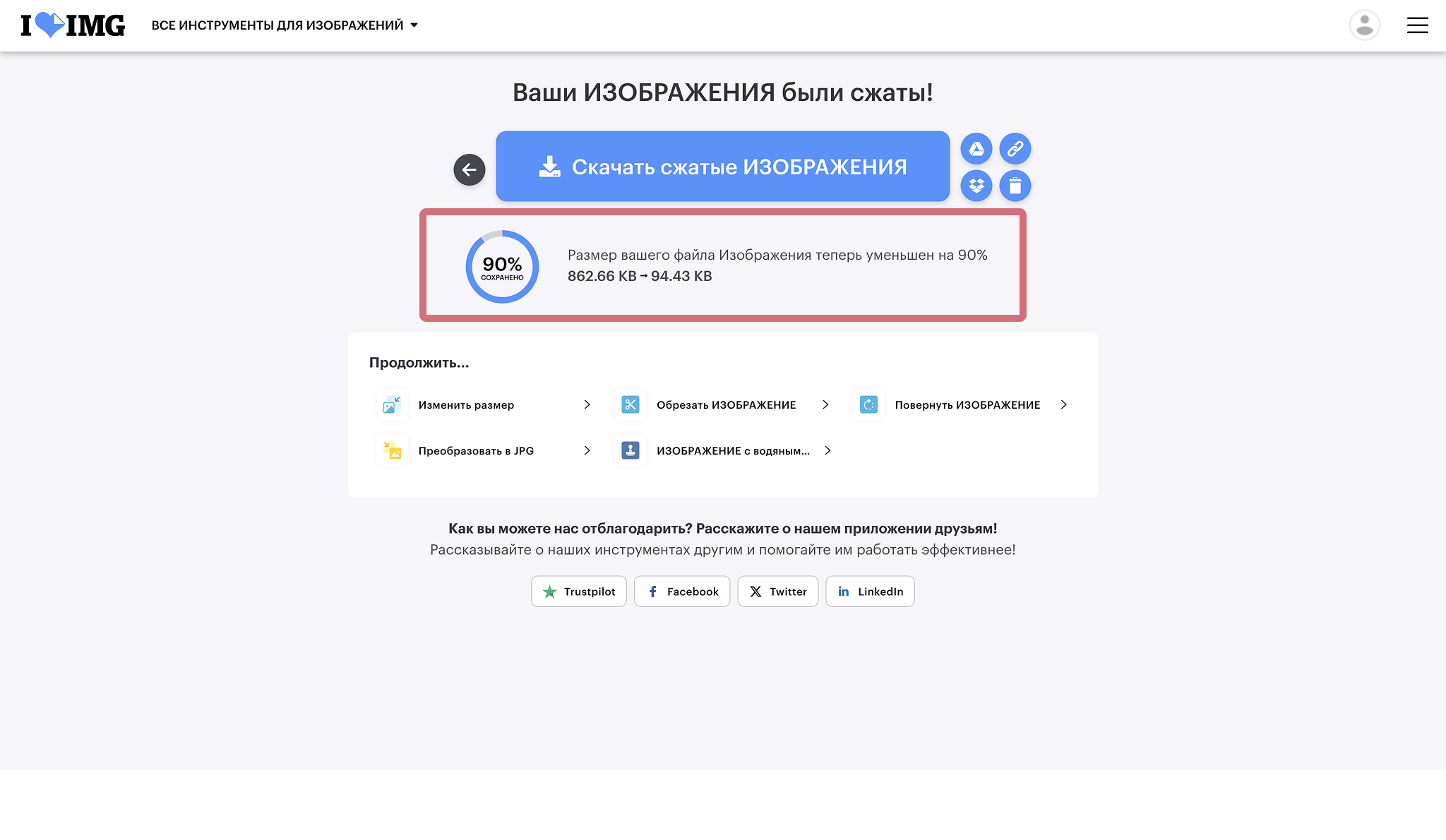
- Сжимайте изображения до загрузки (используйте iLoveIMG или TinyPNG, Squoosh).
- Формат > выбирайте тот формат, который больше подходит вам (Png, Jpg). Тильда сама конвертирует изображения в самый подходящий формат WebP
- Не ставьте разрешение выше 1680px (для большинства блоков хватит 1200 px).
- Делайте изображения по ширине такого же размера, какими они будут в итоге на сайте.

Удалите скрытые блоки
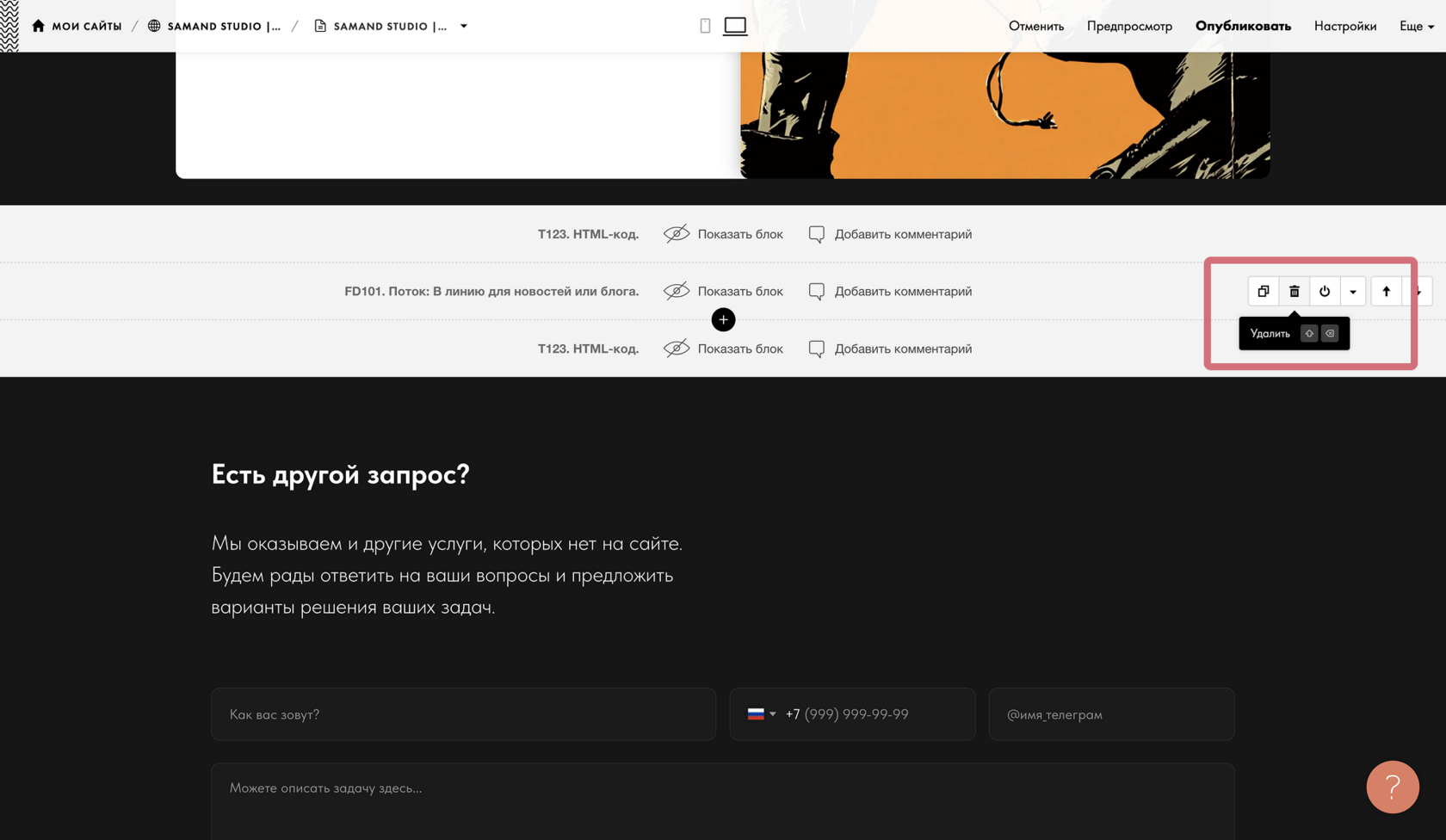
Даже если блок не виден на странице, его код всё равно загружается. Удалите всё, что не используется (например, дубли меню, скрытые формы и тд).
Лайфхак
Бывает такое, что блок вроде нужен, но не нужен) Создайте отдельную страницу, запретите индексацию и перекиньте ваш нужный ненужный блок туда с комментариями, а на целевой странице удалите его.

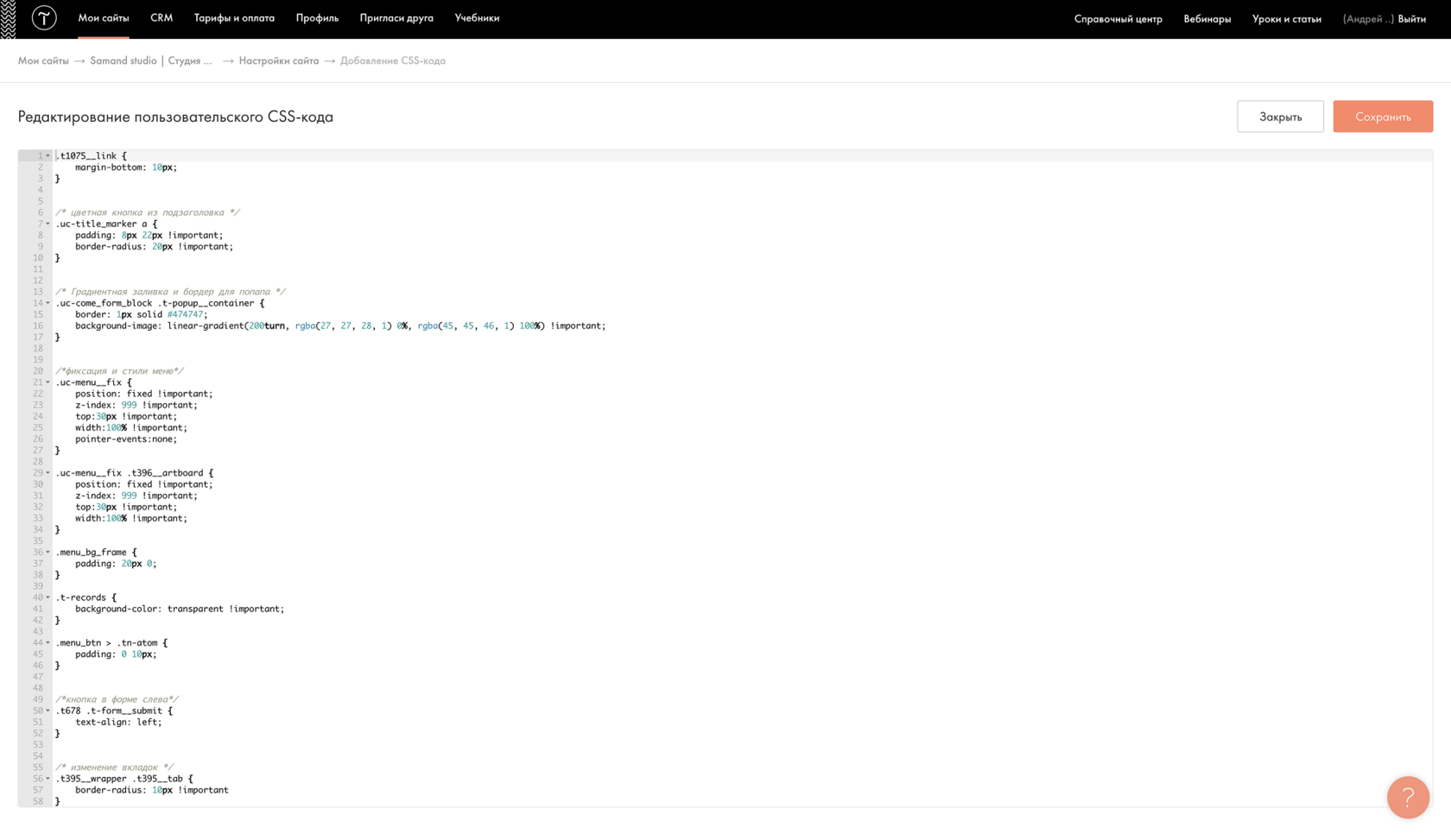
Перенесите кастомный CSS в настройки сайта
Каждый блок с индивидуальным CSS создает отдельные стили.
Все блоки T123 с вашим кастомным css будут загружаться в порядке очереди на сайте, тем самым задерживая загрузку. Перенесите все кастомные стили в настройки сайта, чтобы они загружались первыми в разделе head.
Как исправить:
- Зайдите в «Настройки сайта» > Еще > «Пользовательские CSS».
- Вставьте весь кастомный код сюда — это сократит количество запросов и скорость загрузки.

🔎 Проверьте результат
Используйте PageSpeed Insights, чтобы оценить улучшения. Даже эти простые шаги могут сократить время загрузки на 20–40%.
Важно: скорость — это не разовая задача, а постоянный процесс. Регулярно проверяйте сайт, удаляйте ненужные элементы и следите за обновлениями Tilda (платформа часто добавляет новые оптимизации).
Мой пример: